【TypeScript教程】01—什么是TypeScript
TypeScript 是类型化的 JavaScript。 TypeScript 将类型添加到 JavaScript 以帮助您通过在运行 JavaScript 代码之前捕获错误来加快开发速度。
TypeScript 是一种建立在 JavaScript 之上的开源编程语言。 它适用于任何浏览器、任何操作系统、任何运行 JavaScript 的环境。
在本 TypeScript 教程中,您将学习:
为什么 TypeScript 比 vanilla JavaScript 有很多好处。
了解 TypeScript 的真正含义及其背后的工作原理。
使用 TypeScript 及其丰富的功能,如类型、类、接口、模块等。
要学习本教程,您需要具备以下条件:
基本的 JavaScript 知识。 如果您想学习 JavaScript,请查看 JavaScript 教程。
ECMAScript 2015 或 ES6 知识。
TypeScript简介
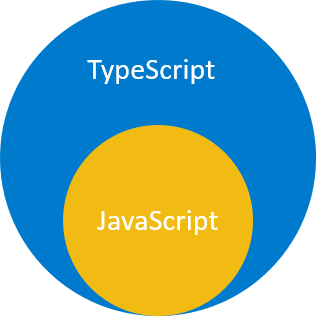
TypeScript 是 JavaScript 的超集。
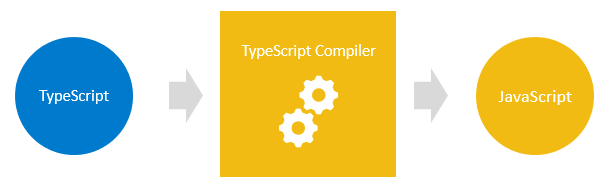
TypeScript 建立在 JavaScript 之上。 首先,您编写 TypeScript 代码。 然后,使用 TypeScript 编译器将 TypeScript 代码编译成纯 JavaScript 代码。
拥有纯 JavaScript 代码后,您可以将其部署到 JavaScript 运行的任何环境中。
TypeScript 文件使用 .ts 扩展名而不是 JavaScript 文件的 .js 扩展名。

TypeScript 使用 JavaScript 语法并添加额外的语法来支持类型。
如果你有一个没有任何语法错误的 JavaScript 程序,它也是一个 TypeScript 程序。 这意味着所有的 JavaScript 程序都是 TypeScript 程序。 如果您要将现有的 JavaScript 代码库迁移到 TypeScript,这将非常有用。
下图显示了 TypeScript 和 JavaScript 之间的关系:

为什么要学习TypeScript
TypeScript 的主要目标是:
将可选类型引入 JavaScript。
实现未来 JavaScript 的计划功能,即当前 JavaScript 的 ECMAScript Next 或 ES Next。
1) TypeScript 在帮助避免错误的同时提高了你的工作效率
类型通过帮助您避免许多错误来提高生产力。 通过使用类型,您可以在编译时捕获错误,而不是让它们在运行时出现。
以下函数将两个数字 x 和 y 相加:
function add(x, y) { return x + y; }
如果您从 HTML 输入元素获取值并将它们传递给函数,您可能会得到意想不到的结果:
let result = add(input1.value, input2.value); console.log(result); // result of concatenating strings
例如,如果用户输入 10 和 20,add() 函数将返回 1020,而不是 30。
原因是 input1.value 和 input2.value 是字符串,而不是数字。 当您使用运算符 + 来添加两个字符串时,它会将它们连接成一个字符串。
当您使用 TypeScript 显式指定参数的类型时,如下所示:
function add(x: number, y: number) { return x + y; }
在此函数中,我们将数字类型添加到参数中。 函数 add() 将只接受数字,不接受任何其他值。
当您按如下方式调用该函数时:
let result = add(input1.value, input2.value);
……如果你将 TypeScript 代码编译成 JavaScript,TypeScript 编译器会报错。 因此,您可以防止错误在运行时发生。
2) TypeScript 将未来的 JavaScript 带到了今天
TypeScript 支持 ES Next 中为当前 JavaScript 引擎计划的即将推出的功能。 这意味着您可以在 Web 浏览器(或其他环境)完全支持它们之前使用新的 JavaScript 功能。
每年,TC39 都会针对 JavaScript 的标准 ECMAScript 发布多项新功能。 功能提案通常会经历五个阶段:
Stage 0: Strawperson
Stage 1: Proposal
Stage 2: Draft
Stage 3: Candidate
Stage 4: Finished
并且 TypeScript 通常支持第 3 阶段的功能。
本节完



2UnpaGnLUiLpEXqLO6iaJyDGbgy
2XFSbmXDIGwiBqV8WKORGs24hAk
2YfJu29WK90z6zlV96F1faYDJzq